
こんにちは。iQeda [@iQeeeda] です。
EC2 で Web サイトを作ったら、ドメインを付けて一般公開したいですね。
そのときドメイン周りの設定は Route53 を使うと簡単ですよ。
今回は AWS の Route53 で独自ドメインを設定する方法・手順を解説します!
EC2 インスタンスを使う場合、Elastic IP を IPv4 アドレスとして設定していますか?
固定的な IP アドレスがないと意味ないので、まだの方はこちらの記事をご覧ください。
レジストラでドメインを取得する

今回は「お名前.com」で取得した eeeeg.tokyo というドメインで話を進めていきます。
Route 53 はレジストラでもありますが、支払いはドル計算になります。
今回は Route 53 でドメイン取得までしないことにします。
Route 53 の使い方
EC2 で Elastic IP を取得して、インスタンスの IPv4 パブリック IP として設定済みの場合、
そのまま Route53 で DNS レコード (エントリ) の設定までやってしまうのが簡単です。
DNS レコードを設定する
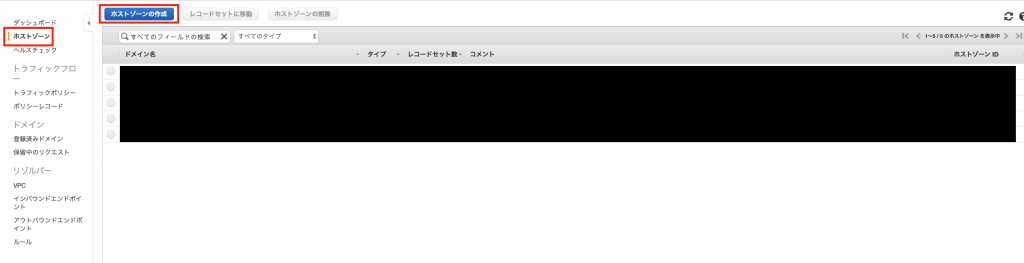
Route53 にアクセスする

Route53 の「ホストゾーン」メニューから「ホストゾーンの作成」ボタンを押してください。
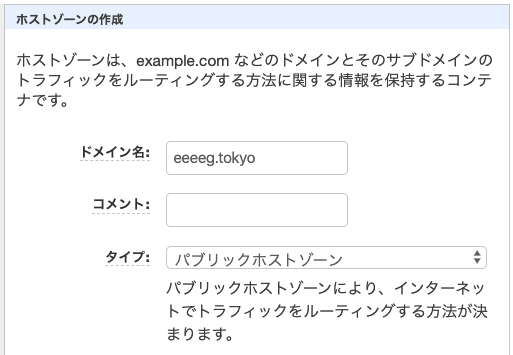
ホストゾーンの作成

取得したドメインを指定してください。
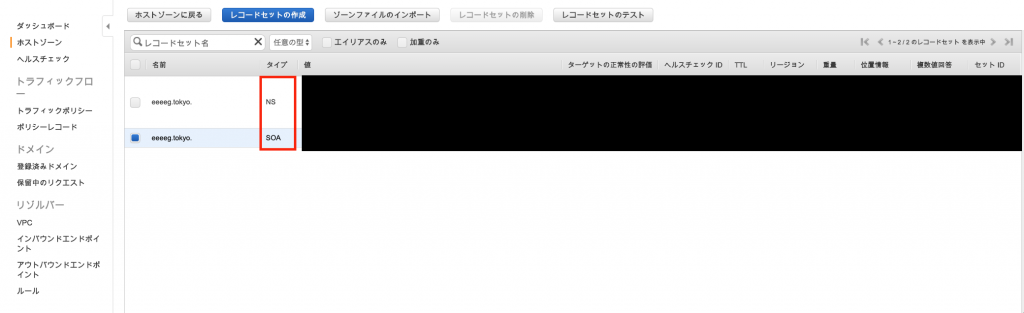
NS レコード と SOA レコードを確認する

既に NS レコードと SOA レコードが出来あがっています。
- NS レコード
- ドメインのネームサーバ
- SOA レコード
- DNS サーバの基本情報
確認したら「レコードセットの作成」ボタンを押してください。
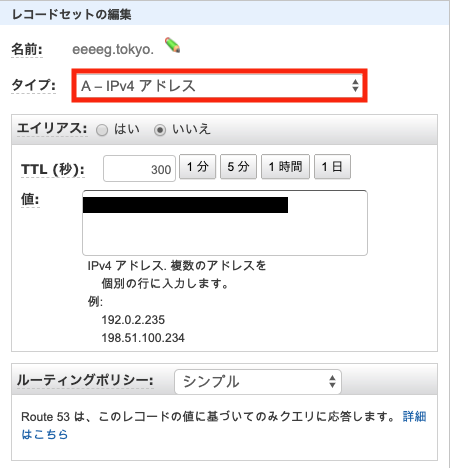
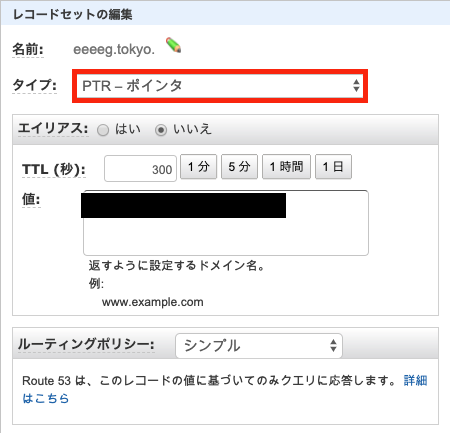
A レコードと PTR レコードを作成する


- A レコード
- 名前解決するレコード
- 【独自ドメイン (ホスト名) → IP アドレス】の正引き設定をしています
- 名前 に
wwwを入れるとwwwスタートの URL になります - 値 に「IPアドレス」を入力してください
- EC2 インスタンスの IPv4 アドレスのことです
- PTR レコード
- 名前解決するレコード
- 【IPアドレス → 独自ドメイン (ホスト名) 】の逆引き設定をしています
- 名前 に
wwwを入れるとwwwスタートの URL になります - 値 は「IPアドレス」を入力してください
- EC2 インスタンスの IPv4 アドレスのことです
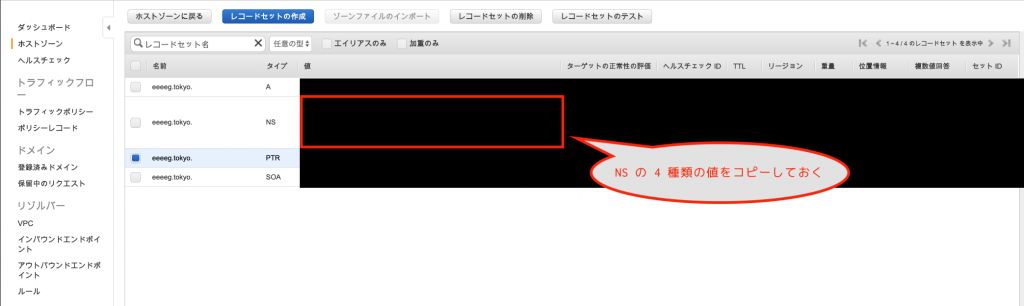
NS レコードの値をコピーしておく

これから NS レコードの 4 つの値をレジストラに登録するので、メモしておいてください。
レジストラ (お名前.com) で NS レコードの設定をする
お名前.com Navi にログインする

お名前.com Navi にログインして「ドメイン一覧」メニューを開いてください。
今回設定するドメインを選択します。
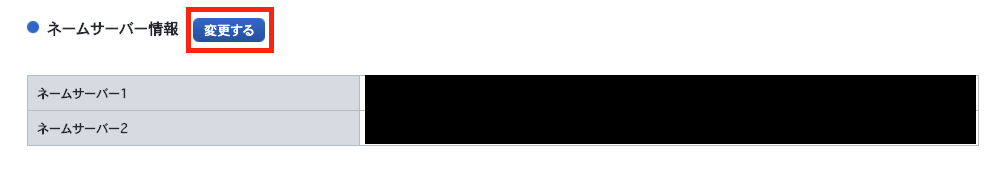
ネームサーバ情報を変更する

ネームサーバ情報という項目があるので「変更する」ボタンを押してください。
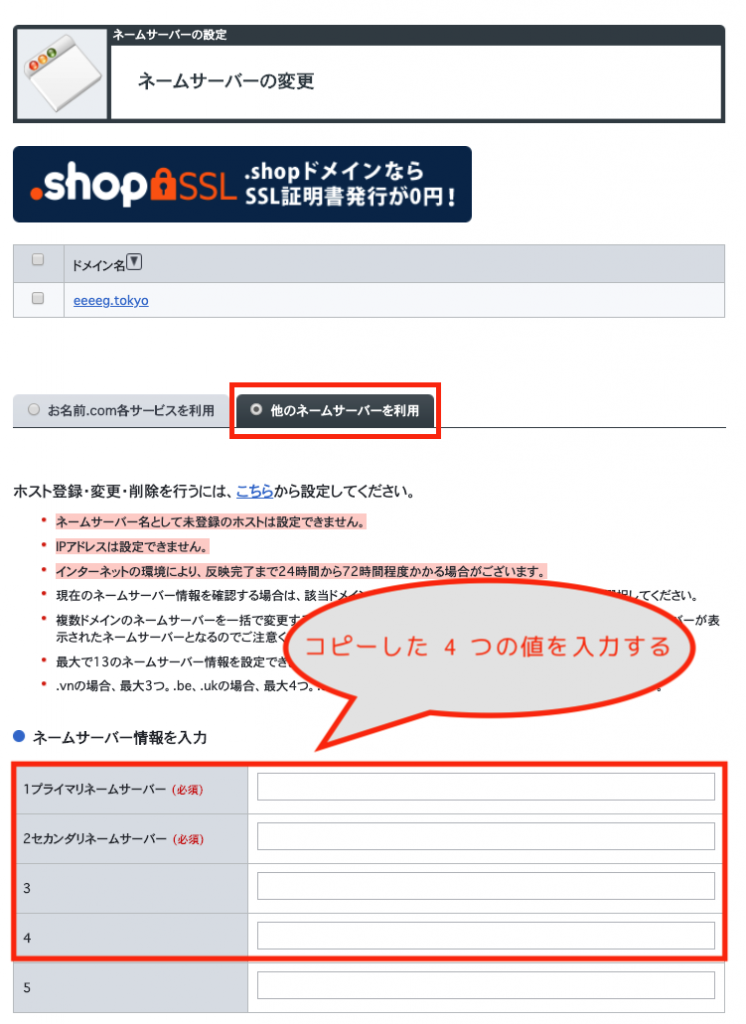
他のネームサーバーを利用

「他のネームサーバーを利用」タブを押して、
先ほどメモしておいた NS レコード 4 つの値を貼り付けて保存してください。
プライマリーネームサーバー・セカンダリネームサーバーに初期値があっても、上書きします。
これで 24 時間 〜 72 時間ほど経過すれば、ドメインでアクセスできるようになります!
【おすすめ】Google Workspace (G Suite) を利用する
今回取得した eeeeg.tokyo はメールアドレスのドメインとしても使いたいですね。takuma.ikeda@eeeeg.tokyo みたいな感じです。
メールサーバの設定とかドメイン周りの設定が必要になるのですが、
僕は (月額費用はかかるけど) Google Workspace を使うことをオススメします。
そのドメインでたくさんメールアドレスを作成することができますし、
Google のサービスを会社・チーム間で共有できるようになるのでコスパいいです。
Route53 の MX レコード・TXT レコードの修正が必要になりますが、
Google Workspace の画面内でわかりやすい指示が出るので難しくありませんよ。
お仕事ください!
僕が代表を務める 株式会社 EeeeG では Web 制作・システム開発・マーケティング相談を行っています。 なにかお困りごとがあれば、Twitter DM や Web サイトからお気軽にご相談ください。
カテゴリ「AWS」の最新記事


 【EC2・RDS】WordPressのデータベース接続確立エラー
【EC2・RDS】WordPressのデータベース接続確立エラー  【自動化】Google Analyticsの集計→Slack通知
【自動化】Google Analyticsの集計→Slack通知  Amazon Linux2でLet’s Encryptを使う方法
Amazon Linux2でLet’s Encryptを使う方法  リバースプロキシしているApacheにHTTPS接続できないとき
リバースプロキシしているApacheにHTTPS接続できないとき  TerraformによるLinodeインスタンス新規作成サンプル
TerraformによるLinodeインスタンス新規作成サンプル  【Fingerprint】CircleCIがSSHできない問題解決
【Fingerprint】CircleCIがSSHできない問題解決  【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正
【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正  M1 Mac(2021)でanyenv/phpenvの初期設定!
M1 Mac(2021)でanyenv/phpenvの初期設定! 










コメント