
こんにちは。iQeda [@iQeeeda] です。
今回は WordPress で階層化されたカテゴリーのドロップダウンメニュー作成方法、
その階層の表記を変更する方法について解説します!
目次
WordPress カテゴリーをドロップダウン表示にする
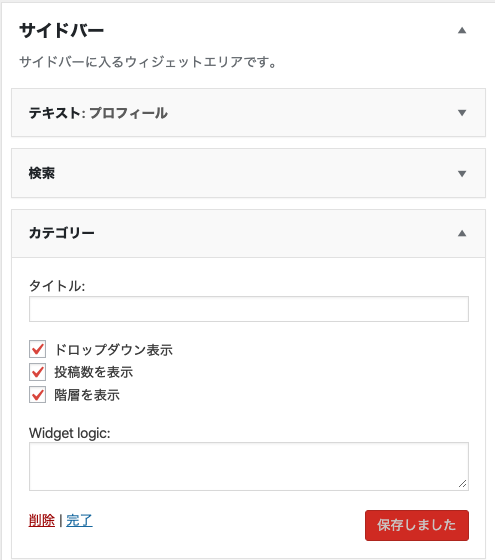
サイドバーの「外観」>「ウィジェット」からサイドバーの編集をしてください。
カテゴリーの項目に「ドロップダウン表示」のチェックボックスがあります。
ドロップダウンメニューを見てみよう
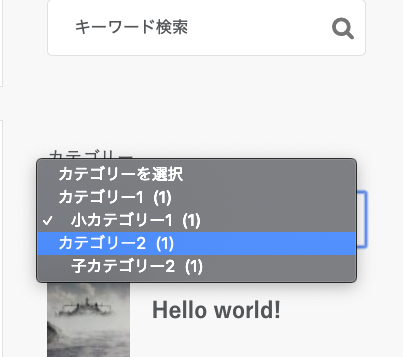
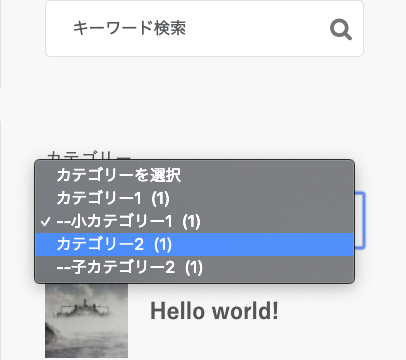
デフォルトの階層表現 (空文字)
空文字があるぶんだけ、子カテゴリーの選択文字が右にズレて見えますね。
孫カテゴリー、ひ孫カテゴリーになるともっと右にズレて見えました。
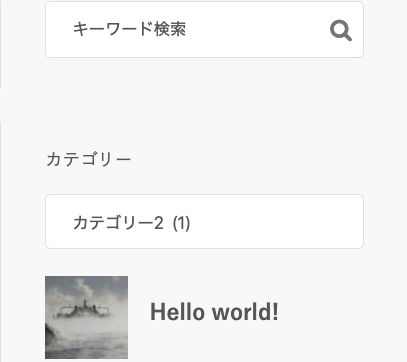
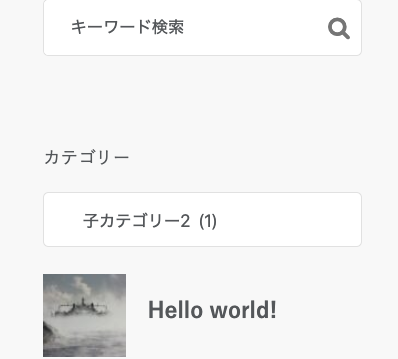
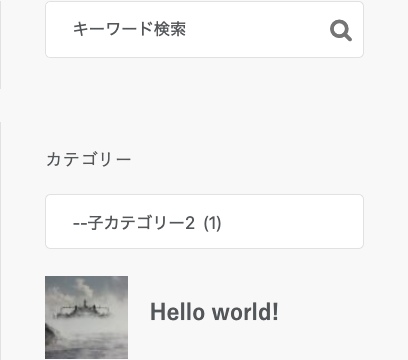
階層表現をハイフン表記に変更
空文字よりもハイフンにしてあげた方が違和感がない気がします。
カテゴリー階層をハイフン表記にする
wp-includes/class-walker-category-dropdown.php
public function start_el( &$output, $category, $depth = 0, $args = array(), $id = 0 ) {
// デフォルトは空文字 3 つになっている
// $pad = str_repeat( ' ', $depth * 3 );
// 1 階層の表現 2 ハイフンとする
$pad = str_repeat( '-', $depth * 2 );
ウィジェット以外でもドロップダウンメニューを使う
wp_dropdown_categories
ウィジェット以外にもカテゴリーのドロップダウンを置くことができます。
<form method="get" action="<?php bloginfo('url'); ?>">
<?php
$args = array(
// 初期値のプレースホルダー
'show_option_none' => __( 'カテゴリーを選択' ),
// 階層表示有効
'hierarchical' => 1,
// 記事の件数を表示
'show_count' => 1,
);
// カテゴリーのドロップダウン
wp_dropdown_categories($args);
?>
</form>
が、ちょっと根深い問題が…
複数配置すると、後ろに配置される方が動かなくなりました。
なので実際は、画面内に合計 1 個のドロップダウンメニューしか置けませんでした。
※ if 文で制御したり色々やってみたのですが、ダメでした…
いいやり方あったら教えてください
当サイトはスマホレイアウトの場合、
実はハンバーガーメニュー内とウィジェット内とで 2 個のドロップダウンメニューあります。
が、ウィジェット側が動いていないので CSS で非表示にしています。
同じ Form が 2 個存在してるからなのでしょうが、いい方法があったら教えてください〜。
お仕事ください!
僕が代表を務める 株式会社 EeeeG では Web 制作・システム開発・マーケティング相談を行っています。 なにかお困りごとがあれば、Twitter DM や Web サイトからお気軽にご相談ください。
カテゴリ「Develop」の最新記事









 TerraformによるLinodeインスタンス新規作成サンプル
TerraformによるLinodeインスタンス新規作成サンプル  【Fingerprint】CircleCIがSSHできない問題解決
【Fingerprint】CircleCIがSSHできない問題解決  【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正
【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正  M1 Mac(2021)でanyenv/phpenvの初期設定!
M1 Mac(2021)でanyenv/phpenvの初期設定! 









