
こんにちは。iQeda [@iQeeeda] です。
システム開発のドキュメントでよく使われる Markdown 記法ですが、
これは SEO 対策しやすく、生産性も上がるという話をします。
目次
Google 検索エンジンに評価されるためマークアップする

Google 検索結果で上位を取るためには、
文章を HTML タグで適切にマークアップして構造的な文章にする必要があります。
Google の検索アルゴリズムが評価してくれないということです。
こういった検索結果上位を狙うテクニック全般は
SEO (Search Engine Optimization) と呼ばれるので用語として押さえておきましょう。
SEO にとって重要な HTML タグ
では具体的にどういった HTML タグを使うのか?
必須の HTML タグは以下のとおりです。
<title>- タイトル
- 重要キーワードを含んだタイトル設定をする
<meta name="description" content="概要をここに書く">- ディスクリプション
- 重要キーワードを含んだ記事概要を設定する
<h1><h2><h3><h4><h5><h6>- 見出し
- 重要性に応じた見出しを付けて話題を区切る
<ul><ol><li>- リスト
- リストは検索エンジンがコンテンツ解釈しやすくなる
WordPress の場合
タイトルやディスクリプションは直接 HTML 入力しなくても、
WordPress テーマやプラグインが専用の入力欄を用意してくれています。
しかし、見出しやリストなどの HTML タグは、
自分で考えてマークアップしていく必要があります。
WordPress エディターは構造的に書きにくい問題
WordPress でブログを書く場合、2 種類の方法があります。
- HTML 直書き
- 書くのがめんどくさい
- タグが見えるので、構造的に書きやすい
- デフォルトの WordPress エディター入力
- HTML をほぼ意識することなく書ける
- タグが見えないので、構造的に書きにくい
HTML 直書き
HTML モードを使ってマークアップした場合の画像です。

見て頂けると分かりますが、書くのがめんどくさすぎます。
プラグインで HTML タグ入力補助ボタンを配置する
Quicktags というプラグインを使えば HTML タグを簡単に入力できます。
…とはいえ、ゴチャゴチャして見通しが悪くなってきますし、
プレビューで頻繁に見た目の確認をしないといけないのが欠点です。
デフォルトの WordPress エディター
続いて、デフォルトの WordPress エディターで書いた場合の画像です。

多くの人はシンプルにこの方法でブログを書いていると思います。
書いた文章に対して、範囲選択してボタン (ショートカットキー) を叩くだけで、
内部的にマークアップできてしまいます。
それがある意味デメリットでもあります。
文字の見た目の装飾だけでは HTML 構造がわかりにくいという問題です。
HTML 構造確認に時間が奪われる

WordPress エディターで文章が長くなってくると、
途中に見出しを加えたり文を付け加えたい場合
<h3> <h4> タグどちらを差し込めばいいんだっけ?と確認することがよくあります。
(そして気づかず、見出し順序がズレていることもあります)
そもそも文章を書き始める前に全体構造を考えておきたいところですよね。
WordPress エディタ上で文章を書きはじめる前に、
Markdown 記法を使った下書きをしておくと後の作業がスムーズになります!
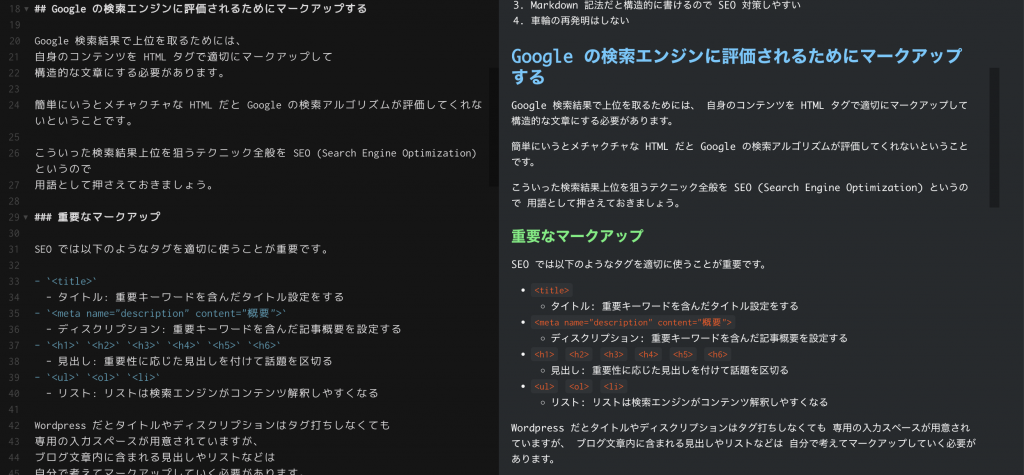
Markdown 記法は構造的に書けるので SEO 対策しやすい
こちらの画像は Markdown で書いた今回の記事の下書きです。
慣れてしまえば HTML における何タグを表しているか簡単に分かります。
### 見出し と書くと <h3>見出し</h3> として変換され、- リスト と書くと <ul><li>リスト</li></ul> として変換されます。最近の WordPress は Markdown 機能がデフォルトで有効です。
Markdown の下書きを貼り付けると、ちゃんとマークアップされた文章として変換されます。
Markdown の書き方について詳しく知りたい人
Markdown の書き方についての記事を作成しました。
よければ参考にしてみてください。
WordPress で Markdown を使うときの注意点
エディタに貼り付けた時点で、ただの文字化して全体構造がわかりにくくなります。
ある程度 Markdown で書ききった方が効率がよいと思います。
おすすめの Markdown エディターは Boostnote
Boostnote を使うと Markdown の入力補完をしてくれます。
HTML でどう見えるか、プレビュー機能も付いています。
無料とは思えないくらい高性能なのでおすすめです。
車輪の再発明はしない

エンジニア界隈で Markdown に対応したサイトは増えてきています。
- Github
- Dropbox Paper
- Kibela
- Qiita …
Slack も微妙に Markdown 記法っぽく書けますね。
つまり知ってて損がない書き方です!
文章を Markdown で書ききって PC に保存しておけば、
他のサービスでも使い回すことができます。
「同じ文章は繰り返し書かない」というのは生産性の上で重要なことだと思います。
お仕事ください!
僕が代表を務める 株式会社 EeeeG では Web 制作・システム開発・マーケティング相談を行っています。 なにかお困りごとがあれば、Twitter DM や Web サイトからお気軽にご相談ください。
カテゴリ「Boost Note」の最新記事



 【cheatsheet】Markdownとは?【使い方/書き方】
【cheatsheet】Markdownとは?【使い方/書き方】  【Boostnote】命名規則でフォルダ管理!生産性UPする方法
【Boostnote】命名規則でフォルダ管理!生産性UPする方法  【挫折しない】Web開発の職業訓練を受ける前の3つのやるべきこと
【挫折しない】Web開発の職業訓練を受ける前の3つのやるべきこと  TerraformによるLinodeインスタンス新規作成サンプル
TerraformによるLinodeインスタンス新規作成サンプル  【Fingerprint】CircleCIがSSHできない問題解決
【Fingerprint】CircleCIがSSHできない問題解決  【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正
【Laravel】セッションタイムアウト後のログイン処理で前回URLに遷移するバグ修正  M1 Mac(2021)でanyenv/phpenvの初期設定!
M1 Mac(2021)でanyenv/phpenvの初期設定! 










コメント